Leveraging the JsRates API
Enhance your Shopify store and third-party service integrations with the JsRates API, designed to provide dynamic shipping rates directly within your product and cart pages. This powerful feature is available for full plan subscribers and allows for seamless JsRates integration into your store and associated applications.
The JsRates API is available to subscribers of the full plan.
Accessing API Credentials
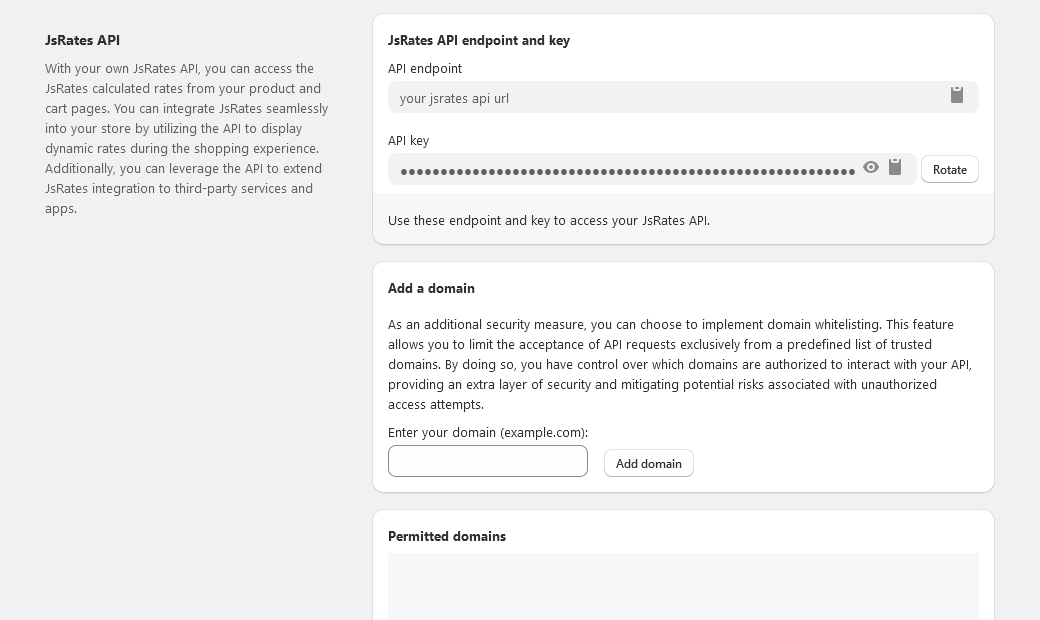
Find your unique API endpoint and access key on the Settings page, under the JsRates API section.
Requesting Shipping Rates
-
From Your Shopify Store
To retrieve shipping rates from your store's product or cart pages:
- Send a POST HTTP request to
/apps/jsrates/rates. Shopify automatically proxies these requests to the JsRates API without requiring additional authentication. - Prepare and include the request JSON payload with
application/jsoncontent type header.
- Send a POST HTTP request to
-
From Third-Party Services
For direct API requests from third-party apps:
- Use the header
x-jsrates-shop-domainwith your Shopify domain value (your-store.myshopify.com). - Include the header
x-jsrates-api-keywith the API key found in the Settings page. - Include the POST request JSON payload with
application/jsoncontent type header
- Use the header
The first method is preferred for your Shopify store's website to safeguard your API key.
Sample request JSON payload
The POST HTTP request payload format is similar to the payload sent by Shopify at checkout. The following example shows the expected format.
{"rate": {
"origin": {
"country": "CA",
"postal_code": "K2P1L4",
"province": "ON",
"city": "Ottawa",
"name": null,
"address1": "150 Elgin St.",
"address2": "",
"address3": null,
"phone": null,
"fax": null,
"email": null,
"address_type": null,
"company_name": "Jamie D's Emporium"
},
"destination": {
"country": "CA",
"postal_code": "K1M1M4",
"province": "ON",
"city": "Ottawa",
"name": "Bob Norman",
"address1": "24 Sussex Dr.",
"address2": "",
"address3": null,
"phone": null,
"fax": null,
"email": null,
"address_type": null,
"company_name": null
},
"items": [
{
"name": "Short Sleeve T-Shirt",
"sku": "",
"quantity": 1,
"grams": 1000,
"price": 1999,
"vendor": "Jamie D's Emporium",
"requires_shipping": true,
"taxable": true,
"fulfillment_service": "manual",
"properties": null,
"product_id": 48447225880,
"variant_id": 258644705304
}
],
"currency": "USD",
"locale": "en"
}
}
Configuring Trusted Domains
Enhance security by whitelisting domains:
- Add trusted domains in the Settings page within the JsRates API section.
- Enter the domain in the Add domain field and click to confirm.
- Only the base domain needs to be listed (e.g.,
example.com).
Remember to whitelist your Shopify custom domain and any others you'll use to send requests directly to the JsRates API. Also, make sure to include the Origin header containing a whitelisted domain when making HTTP request from third-party tools, such as, Postman.
Regular API Key Rotation
For added security:
- Regularly update your API key by navigating to the Settings page.
- In the JsRates API section, click the Rotate button.
- A new API key will be generated, invalidating the old one.

JsRates on the Product Page
The following video demonstrates the use of JsRates API to display rates on the product page. It shows how the API was used to fetch list of Australian cities for a given postal code and then display the corresponding shipping rate.
