Running Your Code
With JsRates, you can validate your shipping rate code before it goes live to process requests received from your checkout page.
-
Automatic Test Input Generation: Upon installation, JsRates generates test input data using your first product as the cart item, the default shop address as the shipping origin, a random destination address, and your shop’s currency and language.
-
Custom Test Input Data: You can create sample input JSON that matches Shopify's format for shipping rate requests. This data includes cart items, addresses, currency, and locale, and can be customized to test various scenarios like different products, addresses, and currencies.
-
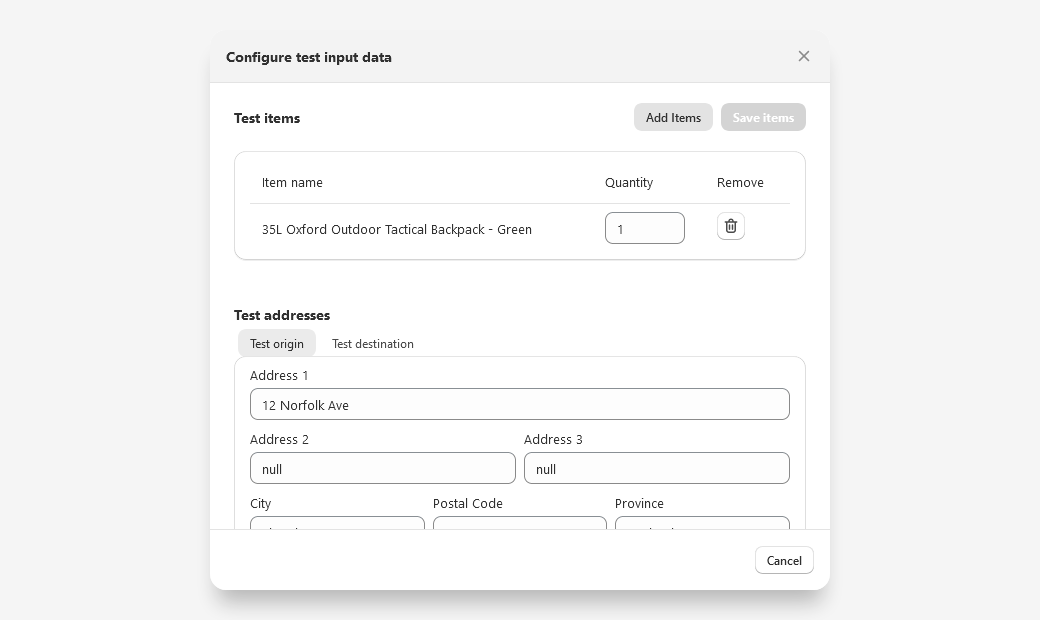
Configuring Test Input Data:
- Go to the Editor page.
- Click on the More Actions dropdown.
- Choose Test data to open the configuration popup.
- Add product variants, and specify origin and destination addresses, currency, and locale.
- Use Google address autocomplete to ensure full address details, including lat/long.
- Save your changes to maintain the test setup.
-
Executing the Test Run:
- Confirm that the test input data has all the necessary information for the shipping code you test.
- Head over to the Editor page.
- Open the More Actions dropdown.
- Click Run to start the code on the JsRates server.
- View the results in the output window at the bottom post-execution.
- Review the output to fine-tune your code or input data, optimizing your shipping rate solution.