Testing JsRates on the Checkout Page
This section builds upon the How it Works tutorial. It is advisable to review the previous content to understand the context here.
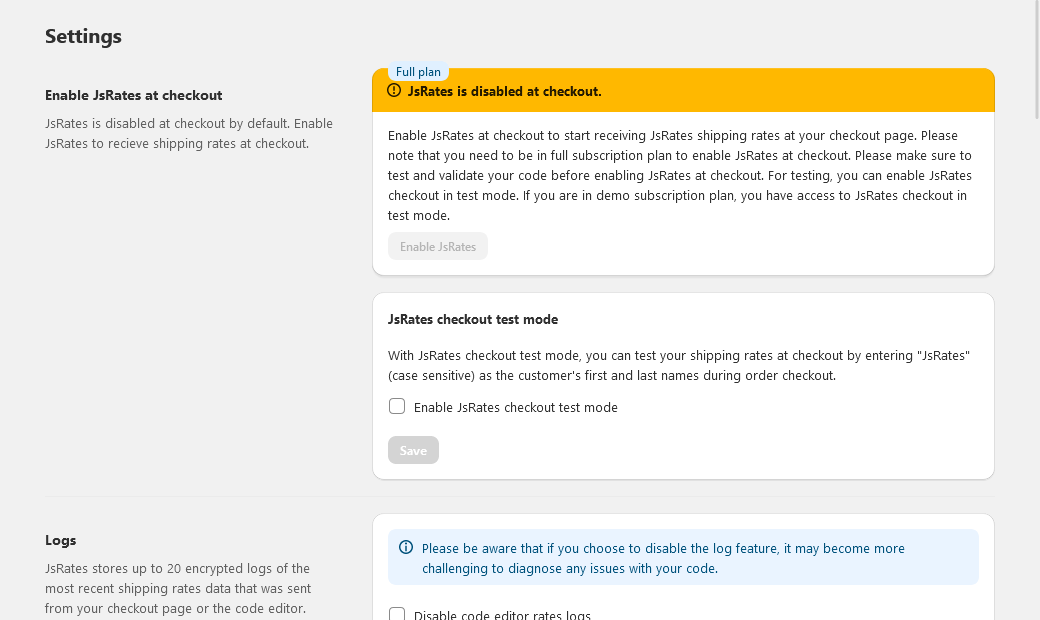
Initially, JsRates is not enabled for checkout, giving you the opportunity to first define and test your shipping rules. Once you're ready, you can activate JsRates for the checkout page via the JsRates Settings page.
Important: By default, JsRates is not active at checkout upon installation.

To enable JsRates at checkout, a full subscription plan is necessary. However, for testing purposes, you can activate JsRates in test mode.
Checkout Test Mode:
- Set the customer's first and last name to "JsRates" (case sensitive) at checkout.
- Your custom shipping rates will appear if these exact names are entered.
With the demo subscription plan, you can test JsRates on the checkout page by activating JsRates in the test mode.
Test mode is also useful for confirming the proper function of your shipping codes before making JsRates live at checkout.
For a visual guide on enabling JsRates at checkout and testing your code, please watch the video below:
